معرفی و آموزش HTML5 | قسمت پنجم : استفاده از گرافیک های html5
با توجه به آموزش های داده شده تا به حال شما با ویژگی های مختلف html5 آشنا شده اید. اما همانطور که می دانید مهمترین و جذاب ترین بخش اضافه شده در html5، گرافیک های html5 است. در قسمت ۵ آموزش html5 می خواهیم به بررسی گرافیک های html5 و نحوه استفاده از آن ها بپردازیم.(توصیه می شود دوره آموزشی طراحی سایت و پکیج آموزش طراحی سایت را مشاهده کنید)
در html5 دو عنصر اصلی برای ایجاد گرافیک های مختلف وجود دارد، Html5 canvas و Html5 svg به شما این امکان را می دهد که کارهای زیادی در صفحات خود انجام دهید. در این بخش قصد داریم شما را با این دو عامل گرافیک های html5 آشنا کنیم. با ما همراه باشید.

HTML5 Canvas
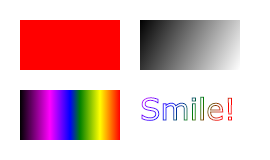
مهمتر عامل ایجاد گرافیک های html5، عنصر <canvas> است. این عنصر از جاوا اسکریپت برای ایجاد گرافیک های html5 کمک می گیرد و فقط هم شامل گرافیک ها می شود و هیچ محتوای دیگری در آن وجود ندارد. HTML5 Canvas دارای متد ها متنوعی برای ایجاد گرافیک های html5 است. به عکس زیر دقت کنید.

این گرافیک ها توسط html5 canvas طراحی شده اند و همانطور که مشاهده می کنید شامل عناصری مانند مستطیل قرمز، مستطیل گرادیان، مستطیل رنگی و متن رنگی است. در این جا سعی می کنیم با چند مثال کاربرد های این عنصر را برای ایجاد گرافیک های html5 را شرح دهیم.
ابتدا canvas را در حالت پیش فرض بررسی می کنیم. در این حالت این عنصر نماینگر یک مسطیل خالی و بدون محتوا است.
|
1 |
<canvas id="myCanvas" width="200" height="100"></canvas> |
همانطور که مشاهده می کنید شما همواره باید برای canvas خود یک id و طول و عرض مشخص کنید. نتیجه به شکل زیر خواهد بود:

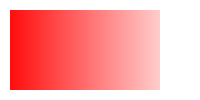
شما می توانید با استفاده تعیین ویژگی های مختلف به این مستطیل را به شکل دلخواه خود درآورید. به مثال ساده زیر برای ایجاد یک گرادیان خطی دقت کنید:

|
1 2 3 4 5 6 7 8 9 10 11 |
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); // Create gradient var grd = ctx.createLinearGradient(0, 0, 200, 0); grd.addColorStop(0, "red"); grd.addColorStop(1, "white"); // Fill with gradient ctx.fillStyle = grd; ctx.fillRect(10, 10, 150, 80); |
HTML5 SVG
این عنصر html5 یکی دیگر از عوامل ایجاد گرافیک های html5 است. html5 svg به شما این امکان را می دهد که گرافیک های برداری و مقیاس پذیر بسازید و در صفحات وب آن ها را تعریف کنید. همچنین این عنصر توسط W3C توصیه می شود. با استفاده از عنصر <svg> شما قادر خواهید بود مسیرها، جعبه ها، حلقه ها، متن ها و تصاویر گرافیکی را ایجاد کنید.
برای آشنایی با کاربرد های این عنصر می توانید به گرافیک های html5 زیر و نحوه نوشتن کد آن ها دقت کنید.
دایره svg
این دایره ساده را بدون استفاده از کد های جاوا اسکریپت و با قدرت html5 می توان ایجاد کرد. برای ایجاد یک دایره زرد رنگ از کد های زیر استفاده می کنیم
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <body> <svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="green" stroke-width="4"fill="yellow" /> </svg> </body> </html> |
اگر این کد ها را در مرورگر وارد کنید نتیجه به شکل یک دایره زرد رنگ با حاشیه سبز نمایش داده خواهد شد.
تفاوت های بین svg و canvas
Svg در واقع یک زبان برای توصیف گرافیک های دو بعدی در xml است. اما canvas گرافیک های دو بعدی را با جاوا اسکریپت ترسیم می کند. SVG مبتنی بر XML است، به این معنی که هر عنصر در SVG DOM موجود است. علاوه بر این شما می توانید برای هر عنصر یک رویداد جاوا اسکریپت نیز اضافه کنید. در svg هر شکل ایجاد شده به عنوان یک شی در نظر گرفته می شود. اگر ویژگی های یک شی svg تغییر کند، مرورگر به صورت اتوماتیک می تواند شکل را دوباره رندر کند.
اما canvas به صورت پیکسل به پیکسل رندر می شود. در این عنصر زمانی که یک گرافیک ترسیم شد توسط مرورگر در نظر گرفته نمی شود. یعنی اگر باید تغییر موقعیتی در آن ایجاد شود، کلیه صحنه ها باید دوباره طراحی شود، از جمله هر گونه اشیایی که ممکن است توسط گرافیک پوشیده شده باشند.
مقایسه canvas و svg
هردو از گرافیک های html5 هستند اما عملا به شکل های مختلفی کار می کنند. Canvas به رزولوشن وابسته است زیرا همانطور که گفته شد بر اساس پیکسل ترسیم می شود. در مقایل svg می تواند به راحتی در صفحه نمایش های مختلف به کار گرفته شود.
canvas برعکس svg از ایجاد کننده ها رویداد های جاوا اسکریپیتی پشتیبانی نمی کند. موارد استفاده از canvas به دلیل وابسته بودن آن به پیکسل محدود است و دارا رندریگ ضعیفی است. اما svg برای برنامه ها ای با ناحیه های بزرگ رندریگ عالی است. به همین دلیل است که گوگل مپ نیز از svg در نقشه های خود استفاده می کرد.
در canvas این امکان وجود دارد که نتایج گرافیک های html5 را به صورت فایل های عکس ذخیره کرد. ضمن این که این عنصر به خوبی برا استفاده در بازی های گرافیکی مناسب است. اما در مقابل اگر گرافیک ها استفاده شده توسط svg خیلی پیچیده باشد رندرینگ آن خیلی کند خواهد شد. در واقع هر چیزی که از DOM به مقدار زیادی استفاده کنید کند خواهد بود. به همین دلیل است که برای بازی ها از svg استفاده نمی شود.
نتیجه گیری
هر یک از گرافیک های html5 دارای ویژگی ها متفاوتی است و استفاده از آن ها منوط است کاری که می خواهید انجام بدهید. مقایسه این دو عنصر گرافیک به گونه ای مشابه مقایسه دو نرم افزار قدرتمند فتوشاپ و ایلوستریتور است که هرکدام اگر درست به کار گرفته شوند در زمینه کاری خود بی نظیر هستند.
با این حال w3c یکی از بزرگترین مراجع کدنویسی پیشنهاد می کند تا جایی که امکان دارد از svg استفاده کنید زیرا می تواند در هنگام خوانده شدن کد ها نمایش داده شود و سرعت بارگذاری را افزایش دهد علاوه بر این داری قابلیت مقیاس پذیری است و می تواند با صفحات مختلف خیلی خوب تطبیق پیدا کند.
منبع : طراحی سایت