مراحل ساخت پنل جمع شونده در جاوا اسکریپت
آیا می دانید پنل جمع شونده در جاوا اسکریپت چیست و چه کاربردی دارد؟ چرا روز به روز به اهمیت پنل جمع شونده در جاوا اسکریپت افزوده می شود؟ در این مقاله قصد داریم در ابتدا توضیح مفصلی در خصوص ویژگی های پنل جمع شونده در جاوا اسکریپت ارائه دهیم، پس از آن گفته ها خود را در قالب کد ارائه می دهیم تا شما نیز بتوانید با ما همراه شوید و خود به این نتیجه برسید که برنامه نویسی چقدر آسان و لذتبخش است.(توصیه می شود دوره آموزشی طراحی سایت و پکیج آموزش طراحی سایت را مشاهده کنید)
معرفی پنل جمع شونده در جاوا اسکریپت
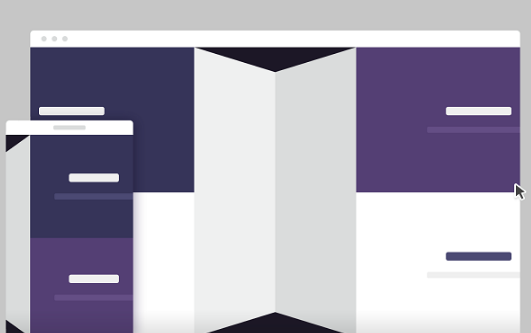
اگر شما یک برنامه نویسی هستید و در بخش طراحی رابط های کاربری برای سایت ها فعالیت دارید قطعاً باید با واژه پنل جمع شونده در جاوا اسکریپت آشنا باشید. البته نام انگلیسی پنل جمع شوند collapsible panel است که ما ترجیح می دهیم از همان واژه پنل جمع شونده استفاده کنیم. یکی از مهم ترین کاربردهای پنل جمع شونده در جاوا اسکریپت در زمینه نمایش امکاناتی مانند منوی سایت بوده و همینطور دسته بندی های بسیار عالی و منظم برای محتوای طولانی فراهم می باشد.
در واقع اگر شما در سایت خود قرار است از یک منوی طولانی استفاده نمایید باید این نکته را مدنظر قرار دهید که به طور کلی نمایش تمامی بخش های منو عموماً کار عجیبی به نظر می رسد و ظاهر سایت شما را نازیبا می کند به این ترتیب پنل جمع شونده در جاوا اسکریپت به کمک شما می آید . در نظر داشته باشید که کد ارائه شده در این مقاله بسیار سبک و آسان است به سادگی با مرورگرهای مختلف سازگار است و به شما اجازه می دهد که در کنار این کد از قابلیت های سفارشی سازی نیز استفاده نمایید. تنظیمات خود را طبق یک پیش فرض در نظر گرفته ایم و شما می توانید طبق سلیقه خود تنظیمات بهتری اعمال نمایید.

استفاده از فریم ورک spry برای پنل جمع شونده در جاوا اسکریپت
در واقع برای اینکه بتوانیم ساختار پنل جمع شونده در جاوا اسکریپت را به درستی اعمال نماییم نیاز است که به سراغ یک فریم ورک خوش ساختار و بسیار کاربردی spry برویم. این فریم ورک جاوا اسکریپت به صورت متن باز توسعه یافته طراحی شده است و توسط شرکت بزرگ ادوبی تولید و عرضه شده است و بسیاری از برنامه نویسان با آن ارتباط خوبی برقرار کرده اند. در بخش بعدی با استفاده از این فریم ورک ، کدنویسی پنل جمع شونده در جاوا اسکریپت را به طور ساده و سبک انجام داده ایم.

برنامه نویسی پنل جمع شونده در جاوا اسکریپت
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> | ایجاد پنل جمع شونده با فریم ورک Spry</title> <!-- *****.ir --> <style type="text/css"> body{ font-family:Tahoma, Geneva, sans-serif; font-size:12px; direction:rtl; } </style> <script src="SpryAssets/SpryCollapsiblePanel.js" type="text/javascript"></script> <link href="SpryAssets/SpryCollapsiblePanel.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="CollapsiblePanel1" class="CollapsiblePanel"> <div class="CollapsiblePanelTab">منو</div> <div class="CollapsiblePanelContent">نمایش محتوای شما!</div> </div> <div id="CollapsiblePanel2" class="CollapsiblePanel"> <div class="CollapsiblePanelTab">منو</div> <div class="CollapsiblePanelContent">نمایش محتوای شما!</div> </div> <script type="text/javascript"> var CollapsiblePanel1 = new Spry.Widget.CollapsiblePanel("CollapsiblePanel1"); var CollapsiblePanel2 = new Spry.Widget.CollapsiblePanel("CollapsiblePanel2"); </script> </body> </html> |
اگر به محل قرار گرفتن فایل ها و همینطور تگ های جاوا اسکریپت دقت نمایید، این فایل ها در بر قسمت head قرار گرفته و به نوعی در این بخش ایمپورت شده است. تکه کدی که مربوط به اسکریپت است می بایست پس از تگ div قرار بگیرد.
در صورتی که خودتان دوست داشته باشید امکان تغییر تنظیمات ظاهری و استایل برای این متن وجود دارد.
برای اینکه بتوانید پنل های مختلف برای هر صفحه در نظر بگیرید نیاز است که در ابتدای هر بلاک اصلی یک آی دی مشخص اعمال نمایید. شماره گذاری آی دی ها کار را برای شما بسیار آسانتر می کند.

اهمیت پنل جمع شونده در جاوا اسکریپت
حال نوبت به بررسی سوال علت اهمیت پنل جمع شونده در جاوا اسکریپت رسید. عده ای معتقد هستند که استفاده از این پنل به طور کلی کدنویسی را طولانی تر و حجم کدهای نهایی را بسیار زیاد می کند. در واقع اگر قرار باشد برای هر منوی یک سری کدنویسی جدید داشته باشید قطعاً کدهای موجود بسیار بیشتر از قبل می شود اما این موضوع را از یاد نبرید که به طور کلی روند کدنویسی در این سری از پنل ها به صورت یک بار بوده و تنها یک قالب جداگانه طراحی کرده و یک بار کد مورد نظر نوشته شود و پس از آن در هر بخش از برنامه که نیاز به استفاده از پنل جمع شونده باشد به سادگی از کدهای ساخته شده استفاده می شود.
پنل های جمع شوند بخش مهمی از برنامه نویسی محسوب می شود به طوری که ارتباط مستقیمی با زیبایی سایت دارند. این موضوع را از یاد نبرید به طور کلی تمامی کسانی که قصد دارند از سرویس پنل جمع شونده در جاوا اسکریپت استفاده کنند باید در ابتدا مکان اصلی این پنل در سایتشان را مشخص سازند.
یکی دیگر از دلایل اهمیت پنل جمع شونده در جاوا اسکریپت استفاده از ساختار مجزاسازی دو گانه است که شاید کمی پیچیده به نظر برسد، در واقع این پنل ها سبب می شود که شما بتوانید سایت خود را بخش بندی نمایید به طوری که تغییر برای یک بخش به سادگی و بدون هیچ دخالت در بخش دیگر صورت پذیرد. در نظر داشته باشید که تمامی کدهای به کار رفته برای این بخش تخصصی بوده و دارای قدرت صفحه گذاری بسیار بالایی می باشد به طوری که اگر منو و یا محتوای سایت شما در وضعیت لایه لایه نیز قرار داشته باشند استفاده از پنل جمع شونده در جاوا اسکریپت سبب می شود که سایت بسیار زیباتر به نظر برسد.
برای یادگیری این برنامه سعی کنید کمی صبور باشید و کدهای نوشته شده را چندین بار تکرار نمایید تا به سادگی خطاهای موجود مشخص شود.
منبع : طراحی سایت





خسته نباشید مطلب بسیار مفیدی بود . من میخواستم برای متن طولانی پنل جمع شونده درست کنم . باید چیکار کنم